英文:
Mermaid ER diagram styling
问题
我想用Mermaid绘制一个ER图。但是我找不到如何设置盒子的样式以使其具有不同的颜色。
我知道可以设置主题颜色,但我无法对每个盒子进行设置。我尝试了不同的语法,并在官方文档中找到了一些信息,但我无法弄清楚如何使用它们。官方文档
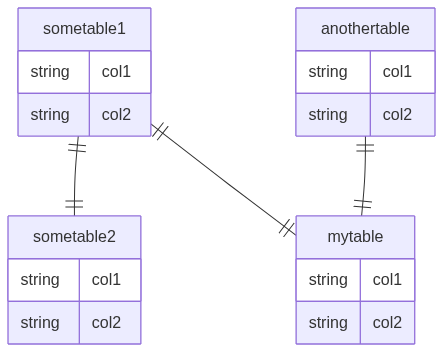
我想要做成这样:示例
英文:
I want to draw an ER diagram with Mermaid. But I can't find out how to style the box to make it with different colors.
I know it's possible to set the theme color, but I can't do it to each box. I've tried different syntaxes and found some information on the offical documentation, but I can't figure out how to use them.official docs
I want to make it like this:example
答案1
得分: 0
人鱼语法目前不支持在ER图中使用自定义颜色,除非使用自定义CSS。
关于这个问题有一个未解决的问题,这个评论提供了一个解决方案,当你可以控制图表源代码和主题的CSS时可以使用:https://github.com/mermaid-js/mermaid/issues/2673#issuecomment-1522470695
英文:
The Mermaid syntax does not currently support custom colors for ER diagrams without custom CSS.
There's an open issue about this, and this comment provides a solution when you can control the diagram source and the CSS for the theme: https://github.com/mermaid-js/mermaid/issues/2673#issuecomment-1522470695
答案2
得分: 0
这是一个示例(Mermaid Live链接)
请注意,在live链接中,我直接将init放在了代码中,而不是配置中。这样做是为了方便将其复制到其他地方。
%%{init: {
"theme": "default",
"themeCSS": [
".er.relationshipLabel { fill: black; }",
".er.relationshipLabelBox { fill: white; }",
".er.entityBox { fill: lightgray; }",
"[id^=entity-some] .er.entityBox { fill: lightgreen; }",
"[id^=entity-mytable] .er.entityBox { fill: powderblue; }",
"[id^=entity-anothertable] .er.entityBox { fill: pink; }"
]
}}%%
前三个设置是设置默认的CSS样式,后三个是针对使用模式的特定表格。
请注意,在Mermaid Live和其他一些实现中,您需要在表格名称/模式前加上entity-前缀,但在其他一些实现(例如Gitlab)中,您需要删除该前缀才能使其正常工作。
英文:
Here is an example (Mermaid Live link)
Note, that in the live link, I put the init directly in the code rather than the config. This is because it makes it easier if I want to copy it somewhere else.
%%{init: {
"theme": "default",
"themeCSS": [
".er.relationshipLabel { fill: black; }",
".er.relationshipLabelBox { fill: white; }",
".er.entityBox { fill: lightgray; }",
"[id^=entity-some] .er.entityBox { fill: lightgreen;} ",
"[id^=entity-mytable] .er.entityBox { fill: powderblue;} ",
"[id^=entity-anothertable] .er.entityBox { fill: pink;} "
]
}}%%
The first three settings set the default css, the last three are specific to a table using a pattern.
Note that when testing in Mermaid Live and maybe some other implementations, you need to prefix the table name/pattern with entity-, but in some other implementations (e.g. Gitlab), you would need to remove that prefix to get it to work.
通过集体智慧和协作来改善编程学习和解决问题的方式。致力于成为全球开发者共同参与的知识库,让每个人都能够通过互相帮助和分享经验来进步。



评论