英文:
Adding Total Weight for both simple and variable product In woodmart mini cart widget
问题
以下是您要翻译的代码部分:
/* 在小购物车小部件页脚中显示总重量 */
function display_mini_cart_total_weight() {
if ( ! WC()->cart->is_empty() ) {
$total_weight = 0;
foreach ( WC()->cart->get_cart() as $cart_item_key => $cart_item ) {
$product = $cart_item['data'];
$variation_id = $cart_item['variation_id'];
$weight = 0;
if ( $variation_id ) {
// 获取所选的变种
$variation = wc_get_product( $variation_id );
if ( $variation ) {
// 获取变种的重量
$weight = $variation->get_weight();
}
} else {
// 获取产品的重量
$weight = $product->get_weight();
}
$quantity = $cart_item['quantity'];
// 计算当前产品的重量
$product_weight = $weight * $quantity;
// 将产品的重量添加到总重量中
$total_weight += $product_weight;
}
// 在小购物车小部件页脚中输出总重量
$total_weight_display = $total_weight . '千克'; // 在总重量后添加 '千克'
echo '<tr class="total-weight-row">
<td colspan="3" class="total-weight-cell">
<p class="total-weight-label woocommerce-mini-cart__total">' . __('总重量:', 'chahar-4-rahewordpress') . '</p>
<p class="total-weight-value woocommerce-Price-amount amount">' . $total_weight_display . '</p>
</td>
</tr>';
}
}
add_action( 'woocommerce_widget_shopping_cart_before_buttons', 'display_mini_cart_total_weight' );
请注意,代码已经翻译成中文。
英文:
I am using Woodmart theme and on mini cart widget and I want to show total weight and total price of simple and variable product.
So I have modified the code but it is not working and has these problem below:
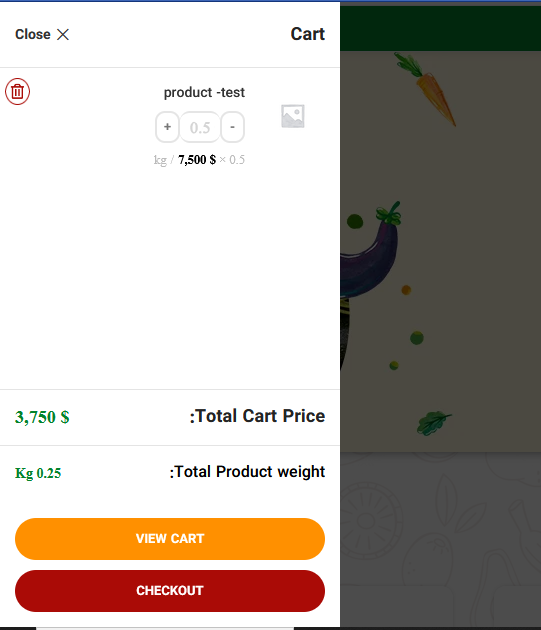
1. (Total weight): when a simple or variable product added to cart the total weight is shown half of the product weight. For example if the product weight set to 0.5 , when added to cart , on mini cart the total weight is shown 0.25.
2. (Total Price): when a simple or variable product added to cart the total price is shown half of the product price. For example if the product price based on weight (0.5) is 7500, when added to cart , on mini cart the total price is shown 3750.
Any help is appreciated. So many thanks.
Here is my code:
/* Display the total weight in the mini cart shopping cart widget footer*/
function display_mini_cart_total_weight() {
if ( ! WC()->cart->is_empty() ) {
$total_weight = 0;
foreach ( WC()->cart->get_cart() as $cart_item_key => $cart_item ) {
$product = $cart_item['data'];
$variation_id = $cart_item['variation_id'];
$weight = 0;
if ( $variation_id ) {
// Get the selected variation
$variation = wc_get_product( $variation_id );
if ( $variation ) {
// Get the weight of the variation
$weight = $variation->get_weight();
}
} else {
// Get the weight of the product
$weight = $product->get_weight();
}
$quantity = $cart_item['quantity'];
// Calculate the weight for the current product
$product_weight = $weight * $quantity;
// Add the product's weight to the total weight
$total_weight += $product_weight;
}
// Output the total weight in the mini cart shopping cart widget footer
$total_weight_display = $total_weight . ' Kg'; // Append ' Kg' to the total weight
echo '<tr class="total-weight-row">
<td colspan="3" class="total-weight-cell">
<p class="total-weight-label woocommerce-mini-cart__total">' . __('Total Weight:', 'chahar-4-rahewordpress') . '</p>
<p class="total-weight-value woocommerce-Price-amount amount">' . $total_weight_display . '</p>
</td>
</tr>';
}
}
add_action( 'woocommerce_widget_shopping_cart_before_buttons', 'display_mini_cart_total_weight' );
答案1
得分: 1
以下是您要求的代码的中文翻译部分:
/* 在小购物车挂件底部显示总重量和价格 */
function display_mini_cart_total_weight() {
if ( ! WC()->cart->is_empty() ) {
$total_weight = 0;
$total_price = 0;
foreach ( WC()->cart->get_cart() as $cart_item_key => $cart_item ) {
$weight = 0;
$price = 0;
$product = $cart_item['data'];
$variation_id = $cart_item['variation_id'];
if ( $variation_id ) {
// 获取所选变种
$variation = wc_get_product( $variation_id );
if ( $variation ) {
// 获取变种的重量和价格
$weight = $variation->get_weight();
$price = $variation->get_price();
}
} else {
// 获取产品的重量和价格
$weight = $product->get_weight();
$price = $product->get_price();
}
$quantity = $cart_item['quantity'];
if( $quantity < 1 ){
$quantity = 1;
}
// 计算当前产品的重量和价格
$product_weight = $weight * $quantity;
$product_price = $price * $quantity;
// 将产品的重量和价格添加到总重量和价格中
$total_weight += $product_weight;
$total_price += $product_price;
}
// 在小购物车挂件底部输出总重量和价格
$total_weight_display = $total_weight . ' Kg'; // 在总重量后附加' Kg'
$total_price_display = wc_price( $total_price ); // 将总价格格式化为 WooCommerce 价格
echo '<tr class="total-weight-row">
<td colspan="3" class="total-weight-cell">
<p class="total-weight-label woocommerce-mini-cart__total">' . __('总重量:', 'chahar-4-rahewordpress') . '</p>
<p class="total-weight-value woocommerce-Price-amount amount">' . $total_weight_display . '</p>
</td>
</tr>';
echo '<tr class="total-price-row">
<td colspan="3" class="total-price-cell">
<p class="total-price-label woocommerce-mini-cart__total">' . __('总价格 1:', 'chahar-4-rahewordpress') . '</p>
<p class="total-price-value woocommerce-Price-amount amount">' . $total_price_display . '</p>
</td>
</tr>';
}
}
add_action( 'woocommerce_widget_shopping_cart_before_buttons', 'display_mini_cart_total_weight' );
请注意,我已将代码翻译为中文,但其中的变量名和函数名等部分保持不变。
英文:
You can check if the quantity is less than 1 then you have to consider min qty as 1. Check the below code.
/* Display the total weight and price in the mini cart shopping cart widget footer */
function display_mini_cart_total_weight() {
if ( ! WC()->cart->is_empty() ) {
$total_weight = 0;
$total_price = 0;
foreach ( WC()->cart->get_cart() as $cart_item_key => $cart_item ) {
$weight = 0;
$price = 0;
$product = $cart_item['data'];
$variation_id = $cart_item['variation_id'];
if ( $variation_id ) {
// Get the selected variation
$variation = wc_get_product( $variation_id );
if ( $variation ) {
// Get the weight and price of the variation
$weight = $variation->get_weight();
$price = $variation->get_price();
}
} else {
// Get the weight and price of the product
$weight = $product->get_weight();
$price = $product->get_price();
}
$quantity = $cart_item['quantity'];
if( $quantity < 1 ){
$quantity = 1;
}
// Calculate the weight and price of the current product
$product_weight = $weight * $quantity;
$product_price = $price * $quantity;
// Add the product's weight and price to the total weight and price
$total_weight += $product_weight;
$total_price += $product_price;
}
// Output the total weight and price in the mini cart shopping cart widget footer
$total_weight_display = $total_weight . ' Kg'; // Append ' Kg' to the total weight
$total_price_display = wc_price( $total_price ); // Format the total price as WooCommerce price
echo '<tr class="total-weight-row">
<td colspan="3" class="total-weight-cell">
<p class="total-weight-label woocommerce-mini-cart__total">' . __('Total Weight:', 'chahar-4-rahewordpress') . '</p>
<p class="total-weight-value woocommerce-Price-amount amount">' . $total_weight_display . '</p>
</td>
</tr>';
echo '<tr class="total-price-row">
<td colspan="3" class="total-price-cell">
<p class="total-price-label woocommerce-mini-cart__total">' . __('Total Price 1:', 'chahar-4-rahewordpress') . '</p>
<p class="total-price-value woocommerce-Price-amount amount">' . $total_price_display . '</p>
</td>
</tr>';
}
}
add_action( 'woocommerce_widget_shopping_cart_before_buttons', 'display_mini_cart_total_weight' );
通过集体智慧和协作来改善编程学习和解决问题的方式。致力于成为全球开发者共同参与的知识库,让每个人都能够通过互相帮助和分享经验来进步。



评论