英文:
How can I add a text box to folium (with more or less the same behavior as the LayerControl panel)?
问题
我想在folium地图上添加一个文本框,以提供有关源数据以及如何使用地图作为资源的更多信息。如果可能的话,我希望它的外观和行为几乎与LayerControl功能相同(如果能够折叠,那将是额外的奖励)。
(顺便说一句,这其实是我最初想要的解决方法:在LayerControl面板中的每个项目旁边悬停在图标上以显示弹出信息框,但我怀疑这会更加要求严格,因为它涉及修改folium.LayerControl)。
到目前为止,我只能找到解决方案在地图上添加标记,但这并不真正做到与简单文本框相同的事情。其他解决方案涉及在地图上特定位置添加文本,但我需要文本框显示在用户导航到的任何位置。这个是我找到的与我需求最接近的解决方案,但它只是在地图上方添加文本,并且我不确定修改HTML代码是否会简化到与在特定位置添加文本相同的解决方案。
英文:
I want to add a text box to a folium map that gives more information about the source data and how the map can be used as a resource. If possible, I want it to look and behave almost identically with the LayerControl function (and a bonus would be if it were collapsible too).
(This is incidentally my attempted work-around for what I initially had wanted: the ability to hover over an icon next to each item in the LayerControl panel to display a popup infobox, but I suspect that this would be far more demanding, since it involves modifying folium.LayerControl).
So far, I have only been able to find solutions that add a marker to the map, but this isn't really doing the same thing as a simple text box. Other solutions involve adding text at a specific location on the map, but I need the textbox to be displayed wherever the user navigates. This is the closest solution I've come across to what I need, but this only adds text above the map, and I'm not sure that modifying the html code wouldn't be reducible to the same solution as adding text at a specific location.
答案1
得分: 3
# 回答摘要
你可以使用[branca](https://github.com/python-visualization/branca)来注入HTML和CSS(可用于添加自定义图例,也可以拖动)。
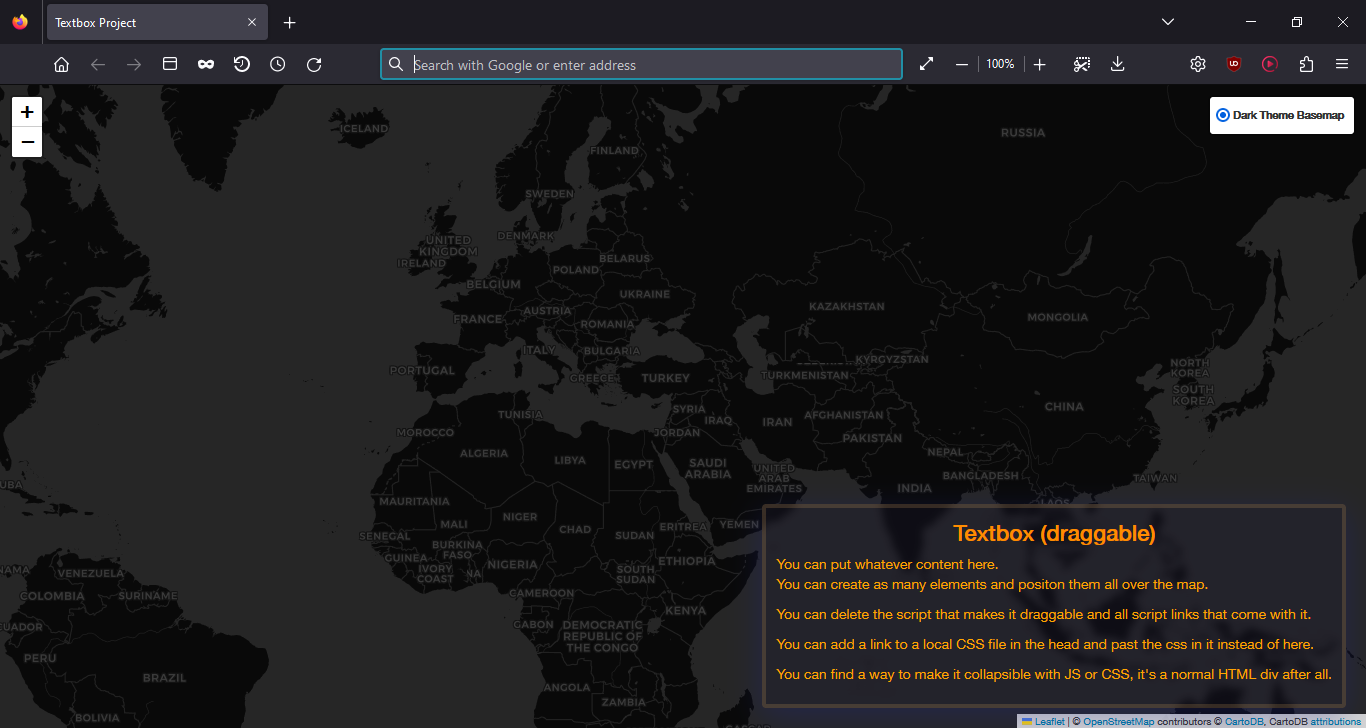
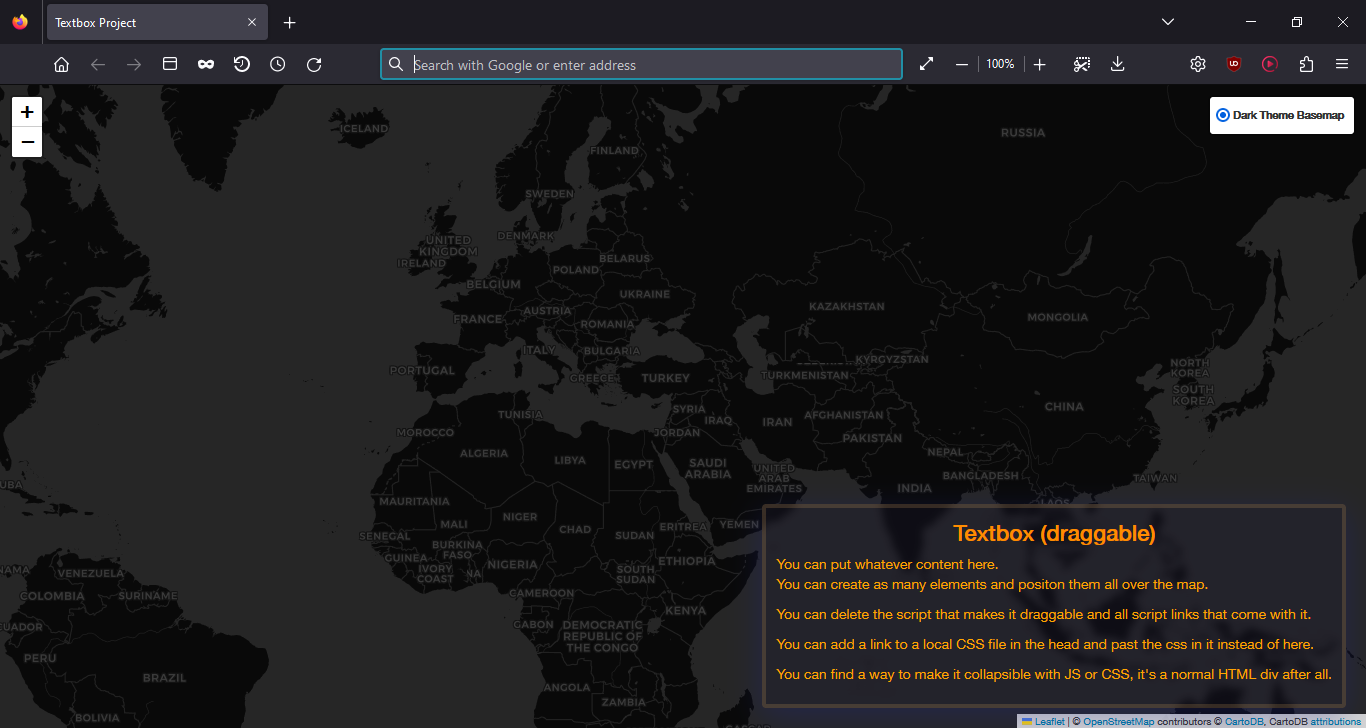
这是一个基于这个branca [演示nbviewer](https://nbviewer.org/gist/talbertc-usgs/18f8901fc98f109f2b71156cf3ac81cd)的基本示例
## 预览

你可以看到,我甚至可以定制浏览器标签的标题。如果你将文件托管在GitHub Pages或其他地方,你可以在标签上使用项目名称,添加图标等。
## 代码
```python
# 代码部分不翻译
我为乐趣添加了毛玻璃效果,但你可以用它做很多事情。
<details>
<summary>英文:</summary>
# Answer gist
You can use [branca](https://github.com/python-visualization/branca) to inject HTML and CSS (can be used to add a custom legend, draggable too).
Here's a basic example based on this branca [demo nbviewer](https://nbviewer.org/gist/talbertc-usgs/18f8901fc98f109f2b71156cf3ac81cd)
## Preview

You can see that I can customize even the title of the tab of the browser. In case your hosting the file on GitHub Pages or somewhere else, you can have your project name on the tab, add an icon... etc.
## Code
```python
import folium
from branca.element import Template, MacroElement
import webbrowser
# main map
m = folium.Map(location=[35, 38], tiles=None, zoom_start=3)
# adding a basemap
dark_basemap = folium.TileLayer("cartodbdark_matter", name="Dark Theme Basemap").add_to(m)
# Injecting custom css through branca macro elements and template, give it a name
textbox_css = """
{% macro html(this, kwargs) %}
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Textbox Project</title>
<link rel="stylesheet" href="//code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css">
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.2.1/css/all.min.css" integrity="sha512-MV7K8+y+gLIBoVD59lQIYicR65iaqukzvf/nwasF0nqhPay5w/9lJmVM2hMDcnK1OnMGCdVK+iQrJ7lzPJQd1w==" crossorigin="anonymous" referrerpolicy="no-referrer"/>
<script src="https://code.jquery.com/jquery-1.12.4.js"></script>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
<script>
$( function() {
$( "#textbox" ).draggable({
start: function (event, ui) {
$(this).css({
right: "auto",
top: "auto",
bottom: "auto"
});
}
});
});
</script>
</head>
<body>
<div id="textbox" class="textbox">
<div class="textbox-title">Textbox (draggable)</div>
<div class="textbox-content">
<p>You can put whatever content here.<br>You can create as many elements and positon them all over the map.</p>
<p>You can delete the script that makes it draggable and all script links that come with it.</p>
<p>You can add a link to a local CSS file in the head and past the css in it instead of here.</p>
<p>You can find a way to make it collapsible with JS or CSS, it's a normal HTML div after all.</p>
</div>
</div>
</body>
</html>
<style type='text/css'>
.textbox {
position: absolute;
z-index:9999;
border-radius:4px;
background: rgba( 28, 25, 56, 0.25 );
box-shadow: 0 8px 32px 0 rgba( 31, 38, 135, 0.37 );
backdrop-filter: blur( 4px );
-webkit-backdrop-filter: blur( 4px );
border: 4px solid rgba( 215, 164, 93, 0.2 );
padding: 10px;
font-size:14px;
right: 20px;
bottom: 20px;
color: orange;
}
.textbox .textbox-title {
color: darkorange;
text-align: center;
margin-bottom: 5px;
font-weight: bold;
font-size: 22px;
}
</style>
{% endmacro %}
"""
# configuring the custom style (you can call it whatever you want)
my_custom_style = MacroElement()
my_custom_style._template = Template(textbox_css)
# Adding my_custom_style to the map
m.get_root().add_child(my_custom_style)
# Adding the layer control
folium.LayerControl(collapsed=False).add_to(m)
# save the map as html
m.save("m.html")
# opens in default browser
webbrowser.open("m.html")
I added glassmorphism effect for the fun but you can do a lot with it.
通过集体智慧和协作来改善编程学习和解决问题的方式。致力于成为全球开发者共同参与的知识库,让每个人都能够通过互相帮助和分享经验来进步。


评论