英文:
Point SVG shape in a direction around a circle
问题
我尝试的目标:
在给定方向(0 - 360度)的情况下创建一个指南针,如下所示:
我已经完成的部分:
我已经成功使SVG图像指向正确的方向,但似乎无法使其围绕圆圈旋转。为了尝试围绕圆圈的解决方案,我决定尝试使用椭圆工具和这个公式来获得定位。目前的情况是这样的:
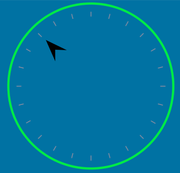
(请注意,箭头的方向与椭圆、圆、轴上的方向不同 - 假设中心点是绿色圆的中心)
void setDirection(float value, int radius) {
fill(secondaryColour);
float origin_x = (1280 - (width-400)/2);
float origin_y = height/2;
float x = origin_x + radius * cos(radians(value));
float y = origin_y +radius * sin(radians(value));
//灰色圆圈
ellipse(x, y, 20, 20);
//箭头SVG
pushMatrix();
translate(200, 300);
rotate(radians(value));
scale(0.5);
shape(arrow);
popMatrix();
}
请注意:value以度为单位,radius是我希望箭头停靠的半径。我在椭圆方面做错了什么?我如何将它们合并在一起?
英文:
What I'm trying to do:
Create a compass when given a direction in degrees (0 - 360). Like so:
What I have done:
I have managed to get the SVG image to point in the right direction but I can't seem to get it to rotate around the circle. To attempt a solution around the circle, I have decided to try get the positioning using the ellipse tool and this formula. This is what it looks like at the moment:
(notice how the arrow faces a different direction to the ellipse, in the circle, on the axis - given the center point is the middle of the green circle)
void setDirection(float value, int radius) {
fill(secondaryColour);
float origin_x = (1280 - (width-400)/2);
float origin_y = height/2;
float x = origin_x + radius * cos(radians(value));
float y = origin_y +radius * sin(radians(value));
//grey circle
ellipse(x, y, 20, 20);
//arrow SVG
pushMatrix();
translate(200, 300);
rotate(radians(value));
scale(0.5);
shape(arrow);
popMatrix();
}
Please note: value is in degrees and radius is the radius I want the arrow to sit on. What am I doing wrong with the ellipse? and how can I bring them both together?
答案1
得分: 2
我发现起始角度是从白线开始的,但我假设它会从红线开始(类似于箭头的角度)。为了解决这个问题,在将变量"value"转换为弧度之前,我需要从该变量中减去90度。
通过集体智慧和协作来改善编程学习和解决问题的方式。致力于成为全球开发者共同参与的知识库,让每个人都能够通过互相帮助和分享经验来进步。




评论