英文:
Android rotate drawable in button
问题
你好,我已经添加了一个可绘制对象到按钮中:
Drawable image = null;
image = getActivity().getDrawable(R.drawable.ic_spinner);
int h = image.getIntrinsicHeight();
int w = image.getIntrinsicWidth();
image.setBounds(0, 0, w, h);
button.setCompoundDrawables(null, null, image, null);
我想要让它无限旋转。
我在res/anim/rotate.xml中创建了以下内容:
<?xml version="1.0" encoding="utf-8"?>
<rotate
xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="1000"
android:fromDegrees="0"
android:toDegrees="360"
android:pivotX="50%"
android:pivotY="50%"
android:repeatCount="infinite" />
我找不到调用它并将其分配给按钮可绘制对象的解决方案。
你有什么想法吗?
感谢你的帮助。
英文:
Hello I have add a drawable in a button :
Drawable image = null;
image = getActivity().getDrawable(R.drawable.ic_spinner);
int h = image.getIntrinsicHeight();
int w = image.getIntrinsicWidth();
image.setBounds( 0, 0, w, h );
button.setCompoundDrawables( null, null, image, null);
I Want to infinite rotate it
I create this in res/anim/rotate.xml
<?xml version="1.0" encoding="utf-8"?>
<rotate
xmlns:android="http://schemas.android.com/apk/res/android"
android:duration="1000"
android:fromDegrees="0"
android:toDegrees="360"
android:pivotX="50%"
android:pivotY="50%"
android:repeatCount="infinite" />
I don't found solution for call it and assign to drawable in my button
Do you have an idea ?
Thanks for your help
答案1
得分: 3
以下是您要翻译的内容:
您可以创建一个包含动画的layer-list,其中包含一个可绘制对象。
ic_refresh_rotate.xml
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<rotate
android:drawable="@drawable/ic_refresh"
android:fromDegrees="0"
android:pivotX="50%"
android:pivotY="50%"
android:toDegrees="360" />
</item>
</layer-list>
现在将可绘制对象设置为Button或TextView的复合可绘制对象。
<androidx.appcompat.widget.AppCompatTextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"
android:textSize="16sp"
app:drawableLeftCompat="@drawable/ic_refresh_rotate" />
最后,在您的Java代码中,尝试启动动画,如下所示:
Drawable[] compoundDrawables = textView.getCompoundDrawables();
for (Drawable drawable : compoundDrawables) {
if (drawable == null) continue;
ObjectAnimator anim = ObjectAnimator.ofInt(drawable, "level", 0, 10000);
anim.setDuration(1000);
anim.setRepeatCount(Animation.INFINITE);
anim.setInterpolator(new LinearInterpolator());
anim.start();
}
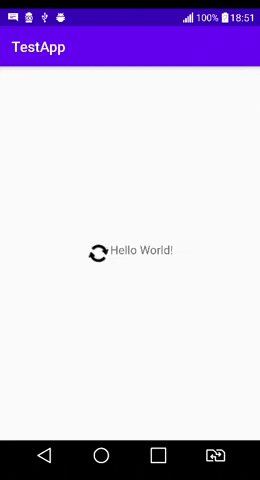
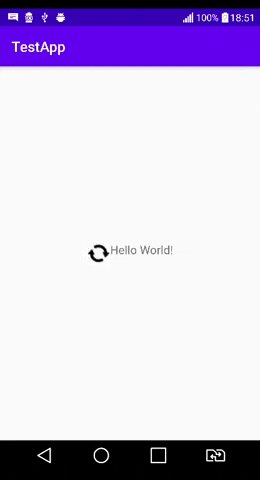
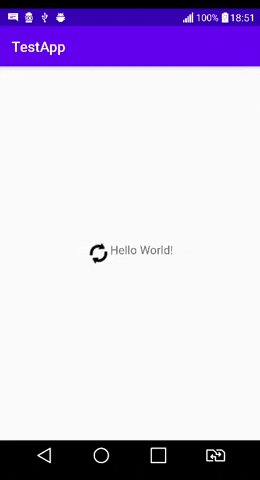
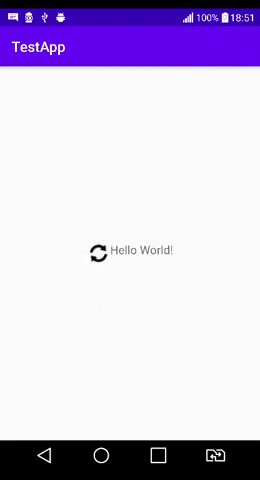
结果:

英文:
You can create a layer-list which contains animation with a drawable.
ic_refresh_rotate.xml
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<rotate
android:drawable="@drawable/ic_refresh"
android:fromDegrees="0"
android:pivotX="50%"
android:pivotY="50%"
android:toDegrees="360" />
</item>
</layer-list>
Now set the drawable as compound drawable for the Button or TextView.
<androidx.appcompat.widget.AppCompatTextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"
android:textSize="16sp"
app:drawableLeftCompat="@drawable/ic_refresh_rotate" />
Finally, in your java code, try to start the animation like the following:
Drawable[] compoundDrawables = textView.getCompoundDrawables();
for (Drawable drawable : compoundDrawables) {
if (drawable == null) continue;
ObjectAnimator anim = ObjectAnimator.ofInt(drawable, "level", 0, 10000);
anim.setDuration(1000);
anim.setRepeatCount(Animation.INFINITE);
anim.setInterpolator(new LinearInterpolator());
anim.start();
}
Result:

通过集体智慧和协作来改善编程学习和解决问题的方式。致力于成为全球开发者共同参与的知识库,让每个人都能够通过互相帮助和分享经验来进步。


评论